Cara Memasang Tab Kolom Komentar Facebook dan Blog
Langkah-langkah yang harus dilakukan adalah sebagai berikut:
1. Tentunya seperti biasa anda harus membuka akun blogger anda sendiri.
2. Pada Dasbor blog anda, masuk elemen Template, Lalu pilih Edit HTML
3. Cari Kode : <div class='comments' id='comments'> (Jika tidak ada carilah yang mirip dengan kode berikut sesuai template).
4. Copy atau salin Kode Script yang tertera di bawah ini, dan selanjunya Pastekan tepat di bawah Kode : <div class='comments' id='comments'>
<div class='comments-tab' id='fb-comments' onclick='javascript:commentToggle("#fb-comments");' title='Comments made with Facebook'>
<img class='comments-tab-icon' src='http://static.ak.fbcdn.net/rsrc.php/v1/yH/r/eIpbnVKI9lR.png'/><fb:comments-count expr:href='data:post.url'/> Comments</div>
<div class='comments-tab inactive-select-tab' id='blogger-comments' onclick='javascript:commentToggle("#blogger-comments");' title='Comments from Blogger'>
<img class='comments-tab-icon' src='http://www.blogger.com/img/icon_logo32.gif'/> <data:post.numComments/> Comments</div>
<div class='clear'/>
</div>
<div class='comments-page' id='fb-comments-page'>
<b:if cond='data:blog.pageType == "item"'><div id='fb-root'/>
<fb:comments expr:href='data:post.url' num_posts='2' width='550'/></b:if></div>
<div class='comments comments-page' id='blogger-comments-page'>
<script src='http://connect.facebook.net/en_US/all.js#xfbml=1'/><script src='http://code.jquery.com/jquery-latest.js'/><meta content='FB ID' property='fb:admins'/><script type='text/javascript'>function commentToggle(selectTab) {$(".comments-tab").addClass("inactive-select-tab");$(selectTab).removeClass("inactive-select-tab");$(".comments-page").hide();$(selectTab + "-page").show();}</script>
<style>.comments-page { background-color: #f2f2f2;}#blogger-comments-page { padding: 0px 5px; display: none;}.comments-tab { float: left; padding: 5px; margin-right: 3px; cursor: pointer; background-color: #f2f2f2;}.comments-tab-icon { height: 14px; width: auto; margin-right: 3px;}.comments-tab:hover { background-color: #eeeeee;}.inactive-select-tab { background-color: #d1d1d1;}</style>
5. Apabila sudah selesai, Simpanlah Template Blog anda.
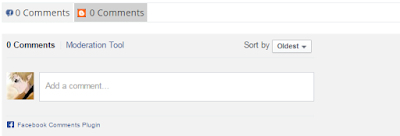
6. Lihat hasilnya.
Catatan:
- Ganti FB ID dengan Kode / No / Id Facebook / FansPage Facebook yang anda punya.
- Cara melihat ID FACEBOOK / FANSPAGEFACEBOOK adalah: Masuklah ke Halaman Facebook Anda, lalu masuk lagi ke Pengaturan, Lihat Info Halaman, lalu lihat paling bawah sekali ada tulisan ID Halaman Facebook : 10000319xxxx atau anda kunjungi ID FB Generator
- Anda tidak punya Halaman Facebook saat ini? Anda tidak perlu mengganti tulisan IDFANSPAGEFACEBOOK di atas (saran sih gunakan Halaman Facebook) abaikan saja. Gunakan saja Kode Script di atas apa adanya.
- Ukuran atau panjang Kolomo Komentar FB sesuaikan dengan Ukuran Blog anda. Silahkan ganti angka yang berwana Ungu di atas. (width='550')
- Apabila kode <div class='comments' id='comments'> ada 2, pilih saja salah satu, biasanya yang pertama.
Bagaimana, gampang bukan. Demikianlah tips tutorial kali ini mengenai Cara Memasang Tab Kolom Komentar Facebook dan Blog. Selamat mencoba. Semoga Bermanfaat